For the last few months, I've been working on a replacement for PIL to use with Overviewer. PIL is nice for simple imaging tasks, but as Overviewer grew we were constantly hitting annoying limitations or performance issues. Over time we've accumulated a bunch of ad-hoc image manipulation code, and we decided to consolidate it all and finally replace the parts of PIL we still used. The result is OIL (Overviewer Imaging Library), which is now very close to being finished.
Along the way, I decided to also rewrite Overviewer's renderer. Currently, Overviewer renders a world by pre-rendering a bunch of block sprites, then pasting those sprites onto the final images. This has worked well, but adding new blocks is an extremely tedious process of manipulating pixels directly to produce something that looks 3D. It also has a major drawback: the view angle and block size is fixed. We've been asked many times to allow configurable block sizes or map rotations, and we haven't been able to do these because our current renderer design is not flexible enough.
The new renderer is based entirely around 3D block meshes. It draws these directly to the final images, meaning it's trivially easy to rotate and scale them exactly how you want. Overall this means more flexibility for you in how you render your maps, and easier to maintain code for us: adding new blocks is as simple as creating a new block mesh.
Now, there are two main concerns I want to address as soon as possible:
-
Won't this new renderer be slower? It sounds much more complicated.
Wonderfully, no! The current experimental renderer currently runs 5% to 15% faster than our old sprite-based renderer. There are still blocks and features to add, but I don't expect it to get much slower from here. At the very least, the new renderer will run in about the same time as the old renderer.
-
3D? I don't like needing a video card just to render maps.
The new experimental renderer is entirely CPU-based. You don't need a video card, and you don't need a graphical environment. If you were able to run Overviewer before, you'll still be able to. In particular, for Unix users, you will not need X to run Overviewer.
For those of you who have a video card and would like to use it, OIL has an OpenGL backend that currently renders 15% to 25% faster than the old renderer; but this is an option, not a requirement!
So, that's what's been going on for the last few months. The rest of this post is dedicated to pictures, but as always, if you have any comments or questions we would love to hear from you either in IRC or on GitHub.
Cool Features and Pretty Pictures
I'm going to be putting a lot of images below. You can click on them to get the full-sized versions.
Renderer
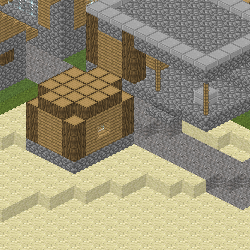
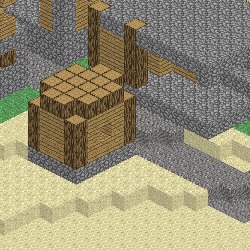
First, two shots of the same area, one with the current renderer and one with the experimental renderer:
Please remember that the experimental renderer is still unfinished; there are a lot of missing blocks, and biome coloring hasn't been implemented yet. These are just a preview of what's coming.
The first picture (with the old renderer) took 1.37 seconds, while the second (new renderer) took only 1.14.
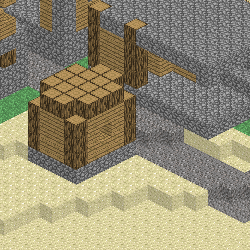
Just for fun, here's a picture of the same area, rendered on my GPU with OpenGL:
It's almost identical to the CPU-rendered version, and this one rendered in 1.04 seconds.
Configurable Views
The advantages of the new renderer don't really show themselves in side-by-side comparisons though. How about something the old renderer couldn't do?
What if you wanted to render your map with huge blocks, at a really weird angle? I don't know why you'd want to, but with the new renderer, you can:
Dithering
One benefit we'll be getting from OIL is much more subtle than the new renderer. Consider these two images:
They look about the same, right? Well, would you believe the one on the right is 80% smaller? That's because the one on the right is an indexed image, meaning it uses only 256 total colors instead of the 4 billion colors normal Overviewer images use. Overviewer images look really good as indexed images, because Minecraft doesn't really use a whole lot of distinct colors.
While PIL has support for indexed images, it has no support for transparent indexed images, which made implementing this impossible. OIL has no such restriction.
When will we see it?
While OIL itself is just about done, the new renderer still needs a lot of work before it'll be merged. This blog post is just to let you know that Overviewer isn't dead -- in fact, far from it. There are exciting things in the future.