RamsesA's Crafting Azeroth project completely recreates the World of Warcraft in Minecraft using an elaborate series of custom tools and old-fashioned manual touch-ups. For the last month or so, the Overviewer team has been working with him to render high-resolution maps of these worlds.
The two largest continents, Eastern Kingdoms and Kalimdor, are complete and are ready to view. Other continents may also be made available as they are rendered.
The process of creating these worlds to begin with is difficult and extremely interesting, and you can learn about it in this Minecraft Forum thread. This blog post, though, will focus specifically on what we had to do to create this map.
A Tall Order
The first hurdle to overcome was the world height. Normal Minecraft worlds are 256 blocks high, but Kalimdor is 1408 blocks high. This means that Kalimdor is 5.5 times taller than normal Minecraft worlds, and 11 times taller than old Minecraft worlds (before the Anvil map format). Since normal Minecraft clients can't handle worlds this tall, RamsesA split the world up into 7 normal-height overlapping world layers, and used a Bukkit plugin to automatically teleport between the layers for a nearly seamless experience. This is great for exploring the map, but Overviewer expects all its map data in a single world. So, the first step was to turn these 7 layers back into a single mega-world with all 1408 blocks of height. To do this, I used my own libredstone with python bindings.
Once all the world layers were merged, it was possible to load up the world in Overviewer. However, Overviewer still expected the world to be 256 blocks high, so it only rendered a tiny part of the world. Back after the Anvil change, when worlds doubled in height, brownan had worked out the changes needed to the render code. This change was so similar it was mostly a matter of changing a few constants. Our recent rewrite ensured that very few parts of Overviewer code actually depend on world height, and by the end of this process, it had been reduced to two source lines.
Making it Pretty
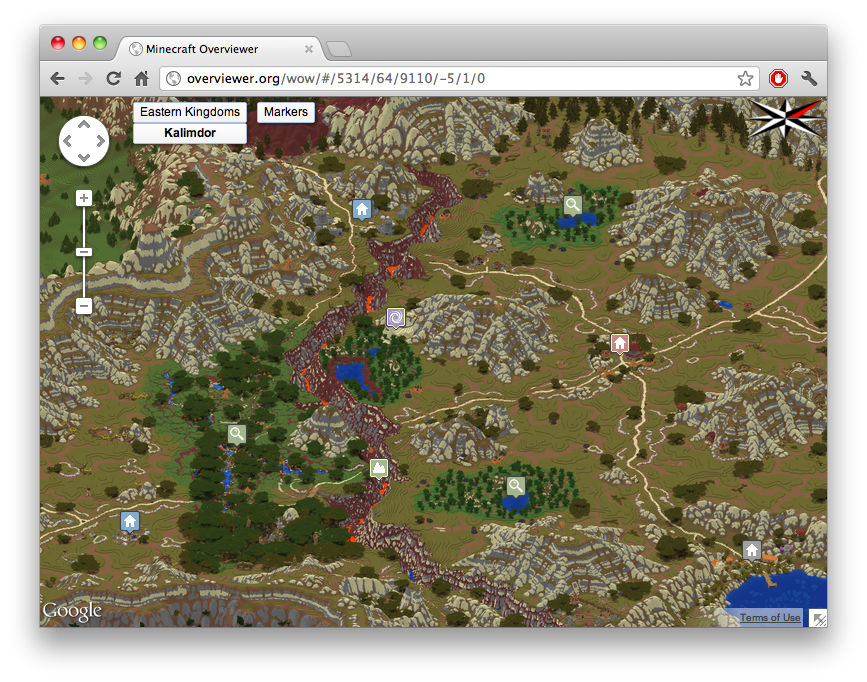
So now we were rendering, and boy was it something else. These worlds were huge and beautiful. We worked with RamsesA to come up with a combination of render primitives to best show off his work. Since there were a lot of forests with very large trees, a lot of the ground was too dark with the normal Overviewer lighting, so we settled on smooth lighting at 65% strength.
There were a few details left to work out about the rendering, though. RamsesA's conversion code placed water blocks in ways that Minecraft never does, causing a few minor errors in the render. Fixing these was just a few changes to the C source, and an since Overviewer is an incremental renderer, it was easy to just re-render the parts of the map that needed it. Having a render of the entire world also helped to find minor errors in the world itself, which were quickly corrected and fixed with more incremental renders. All told, it took about 2 - 3 weeks for all these renders to finish, running on the beefy 4-core machine hosting overviewer.org (graciously hosted by nexcess.net).
Final Presentation
Now that the bulk of the rendering was done, it was time for the finishing touches. Eminence and pironic assisted RamsesA in placing markers on the map, which showed location info and photos when clicked. This was mostly a matter of using Overviewer's built in POI code, with a few minor tweaks for using it to display so much information. A lot of the Overviewer team also helped with placing the markers and taking photos in-game to go along with them. Finally, Eminence made a few changes to the map controls to simplify the map interface, and a bunch of smaller ones to make the entire experience feel better.
One of the goals of the rewrite was to make large changes like this easy, and I think the success of this project is a sign that we succeeded. Now that we're done, the improvements and changes made for this project will trickle back into the official Overviewer source as soon as we clean them up and make them configurable. As a bonus, RamsesA found a wonderful optimization in our code that should speed up render times by as much as 15%.
All together, this was a massive and fun project for us. It was great working with RamsesA to stretch the limits of what Overviewer can do, and we hope you like the result.